
Authorization
API Resources
NL Interpreter
Search
Assist
Last Chance
Overview
This component is a modal window that returns search results when a user wants to initiate a contact. As the name indicates, it is the last try to get a match before a ticket is created.
It appears in the form of a modal. This component automatically creates a new store for itself.
Usage
This is how you create this component:
sdk.component('last-chance', target: HTMLElement|String, options: Object);Sample
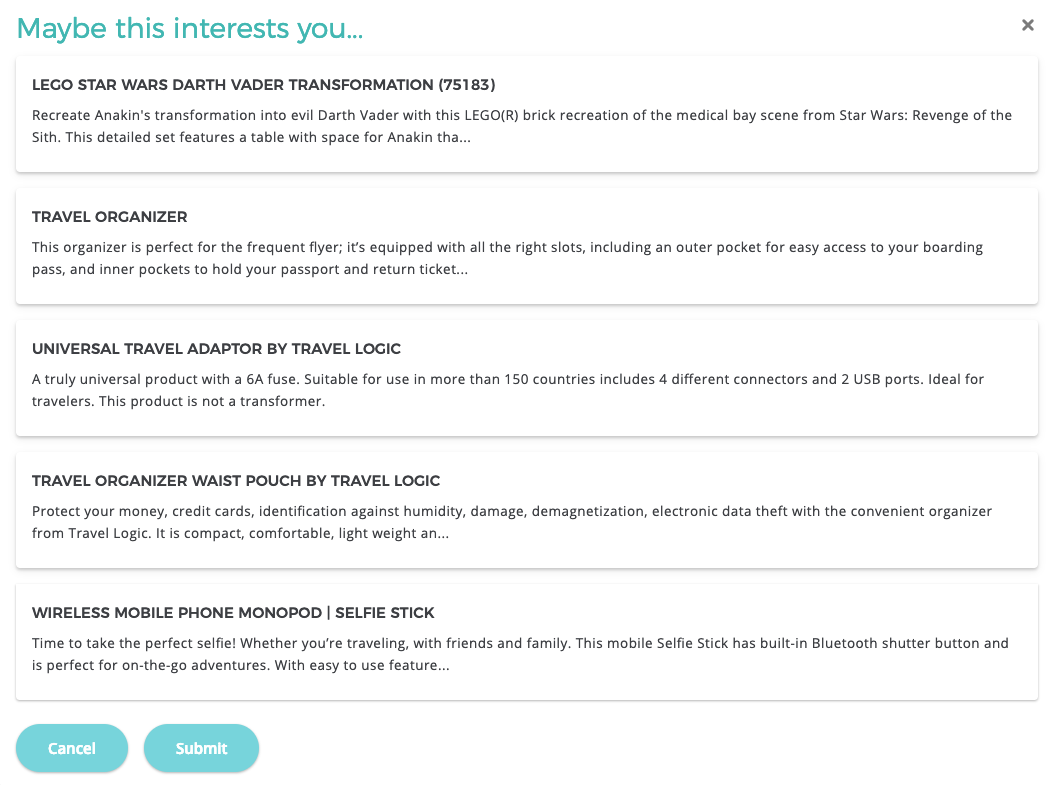
By default, this component looks like this:

Options
The following options can be set in this component:
| Name | Type | Default | Description |
|---|---|---|---|
| forceFilters | Array | [] |
Filters to be sent in every request, along with the selected facet refinements. The format in explained in the /federated-search (filters option) in the Search API docs. |
| searchParams | Object | { matchHighlightTags: ['<strong class="inbenta-match">', '</strong>'], correctionHighlightTags: ['<em class="inbenta-correction">', '</em>'], expansionHighlightTags: ['<em class="inbenta-expansion">', '</em>'] } |
The API parameters to send in every request. For the format to use, see the /federated-search endpoint of Search API Routes. Note: API parameters facets and attributes cannot be modified this way. See here for additional details. |
searchParams note
You can use the component option searchParams to modify the API search queries. Nonetheless, some of the API attributes can be also handled by other linked components. This means that even if you set some searchParams, they may not applied if you are using certain components.
These are the components that may affect this option:
| Component | Affected API attributes |
|---|---|
| Results | offset, length |
| Refinement tabs | attribute, sort |
| Refinement list | attribute, sort |
| Results per page | offset, length |
| Router | filters, query, offset |
| Semantic autocomplete | query, offset, length |
| Sort by selector | sort |
Methods
The following methods can be used in this component:
| Method | Description |
|---|---|
show(query: String = null) |
Shows the last chance modal, and it can do a new search in case the user provides the query string parameter |
hide() |
Hides the last chance modal |
linkToInput(element: HTMLInputElement|HTMLSelectElement|HTMLTextAreaElement) |
Adds selected element to the elements list where the component is going to get the query from. It only accepts HTML input, select and textarea elements |
unlinkFromInput(element: HTMLInputElement|HTMLSelectElement|HTMLTextAreaElement) |
Stop listening to the element's input events to trigger queries. |
unlinkAll() |
Stop listening to the all input events to trigger queries. |
Tracking
This component calls the API to do the following:
- every time a submission is performed, it sends a
/federated-searchesrequest with thetypeparameter set to contact to get the result of the question and track the search as a contact_search event. - in addition, it sends a contact_start and contact_submit events using the
/tracking/eventsendpoint. - it triggers the click event when a user clicks (left or right-click) on a content. This is logged in session logs with a CONTACT_CLICK data key.
- it emits a submit event to the DOM so that you can register the
contact_ticketevent in the API when the user creates the issue.
Events
| Name | Description |
|---|---|
| submit | Fired when the user clicks the submit button |
| cancel | Fired when the user clicks the cancel button |
Labels
This component uses the following labels:
| Name | Default | Description |
|---|---|---|
| LAST_CHANCE_HEADER_TEXT | Maybe this interests you... |
The heading text |
| LAST_CHANCE_CANCEL_BUTTON | Cancel |
The text for the cancel button |
| LAST_CHANCE_SUBMIT_BUTTON | Submit |
The text for the submit button |