
Authorization
API Resources
NL Interpreter
Search
Benti
Helpers
Introduction
The purpose of this adapter is to explain and show helper functionalities, modifying the DOM elements and setting event bindings.
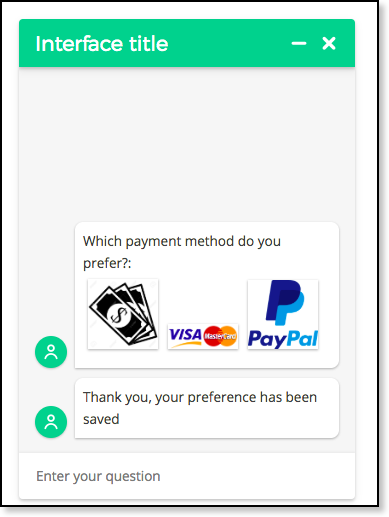
Suppose that you create a customMessage that offers three different payment methods in the conversationMessage: It uses the helpers to do so, to modify the styles and bind the click event in each of the payment method images.

Finally, you set a variable with the selected payment method, and display the final message:

Adapter code and public Github repository
This adapter can be found in the Github helpers adapter adapters repository.
Click here to see the adapter code
How does it work?
-
The configuration adapter array calls the
selectPaymentfunction. This function uses theonDisplayChatbotMessagesubscription to interrupt thewelcomeMessageand replace it with acustomAnswermessage that contains the three payment method images. -
The
selectPaymentfunction also hasonReady. You use the helpers.setListener function on the given classes:
chatbot.helpers.setListener('.credit_card', 'elementExists', modifyStyling,bot); Call the modifyStyling function when the chatbot SDK detects that the credit_card class exists. You also send the bot instance to extraData, as you need this to remove the listener inside the modifyStyling class: this way, the function only triggers once.
-
The onReady subscription also has the following
setListenersfor every payment option:paypalListener = chatbot.helpers.setListener('.paypal', 'click', clickPayment,bot);This function is binding the event click to the given DOM element. It calls the
clickPaymentfunction, and sends the bot instance so you can use chatbot actions and helpers inside theclickPaymentfunction. -
On the
clickPaymentfunction, if applicable, you send theaddVariablerequest with the value of thelistenerIDclicked. This stores thepaymentvariable with the payment method that the user selected.
Actions and Subscriptions required
This adapter uses of the following actions:
displayChatbotMessageto send the initial message.
In addition to the actions, it also uses the following subscriptions:
-
onReadyset the initial helpers.setListeners, setting the new event bindings once the chatbot is ready. -
onDisplayChatbotMessageto interrupt the initial message and send our customMessage
And finally the helpers functionality:
setListenerLets you bind these two event in the given selectors:
elementExists: Used to detect when the given selector is rendered in the DOM, so you can modify the styles of this element using the modifyStyling function.
click: Clicking calls the clickPayment function. This allows you to detect which of the payment elements the user selected, and set a variable with the option.
helpers.removeListenerThis function removes the event binding with the given ID. Use this in theclickPaymentfunction, so that the user cannot select a different option after the first click.